문제상황 '홍길동' 개발자가 Setinterval을 이용하여 현재 시간을 표시해주는 자바스크립트 어플리케이션을 개발했습니다. 현재 시간을 표시하기 위해서 1초마다 함수가 동작하도록 작성하였죠 해당 화면을 계속 유심히 지켜보고 있으면 정상적으로 동작합니다. 그러나 브라우저에서 다른탭을 누르거나 브라우저를 최소화하게 되면 해당 스크립트가 실행이 되지 않은 것인지 혹은 문제가 있는 것인지? 시간이 약간씩 밀리거나 시간이 한번에 쭉 올라간다거나의 현상이 있는거죠 문제원인 문제의 원인은 브라우저마다 쓰로틀을 해결하는 방법이 바로 보이지 않는 화면에서는 타이머 함수를 동작하지 않거나 지연시키는 방법을 사용합니다. 이것은 브라우저마다 상이합니다. 해결방안 해결방안은 간단합니다. setInterval을 ..
1. 사용방법 var k = "[one] two [three] [four five"; var r=k.match(/\[\w+\]/g); alert(r);

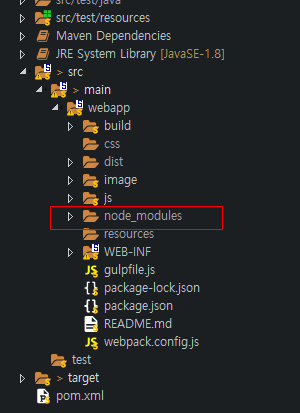
1. 오류가나는 자바스크립트 확인 이클립스에서 node_module 혹은 다른 라이브러리를 가져다 쓰다보면 빨간색으로 표시가 되는 경우를 흔히 만날 수 있다. 물론 무시하고 사용을 해도 상관 없지만 상당히 눈에 거슬리기 때문에 가볍게 무시 할 수 잇는 방법을 찾아주는게 상책이다. 2. 설정방법 먼저 Project Exploer를 열어준다. 그 다음에 [JavaScript Resources > Properties] 작업을 수행한다. Excluded에 클릭을 하고 Edit을 눌러준다. [Add...] 을 누르고 오류를 무시하고자 하는 폴더 혹은 파일의 경로를 입력해준다. 입력하고 나서도 바로 사라지지 않고 [Project > Clean] 을 한번 해주면 사라진다.
See the Pen eGoWeV by 정황진 (@ghkdwls30) on CodePen.
var current = 0; setInterval( worker, 1000); function worker(){ // 현재시간 var now = new Date();; var hour = now.getHours(); var minutes = now.getMinutes() if( hour >= 9 && hour = 12 && hour
자바스크립트에서 이벤트호출시 Callback Function이 종료되기 까지 이벤트가 실행이 되지 않는다... 이런 경우에는 비동기로 작업을 처리해야한다... $('#example3 tbody').on( 'click', '.transportzone, .tenant', function () { var $this = $(this); $("#logical_topology").empty(); $("#example3 tbody td").css("font-weight","normal") $("#example3 tbody td").css("background-color","white") $(this).css("font-weight","bold") $(this).css("background-color","#FAF4C0..