1. 사전작업 |
아래 사이트에 들어가서 NPM을 설치해주세요.
npm 은 자바스크립트 프로그래밍 언어를 위한 패키지 관리자입니다.

비주얼 스튜디오 코드 설치
해당 글에서는 비주얼 스튜디오 코드로 설명을 드립니다.
https://code.visualstudio.com/

2. 설치하기 |
프로젝트를 생성하기 위한 적당한 폴더로 이동해주세요. 저는 아래 위치에다가 작업을 하겠습니다.
C:\Project\workspace2
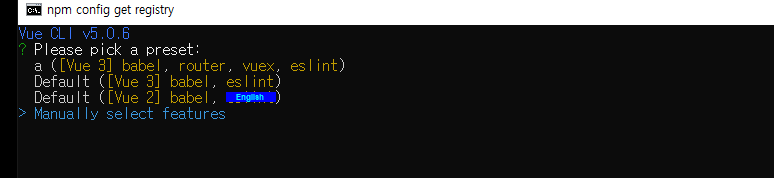
해당 경로에서 아래 명령어를 수행해주세요.








위의 설정들을 진행해주시면 설치가 진행됩니다.
기다립시다.

설치가 완료되었습니다.
이제 사전작업에서 설치한 Visual Studio 코드를 실행해서 만들어진 폴더를 열어줍시다.


임포트가 되었다면 아래와 같이 폴더구조가 보일 것 입니다.

이제 추가적인 Vue 플러그인을 설치해봅시다. 터미널을 열어줍니다.



3. 실행하기 |
이제 설치가 끝냈으니 실행을 해봅시다.
먼저 4번의 플러그인을 설치하고 오세요.
설치가 끝났으면
Ctrl + Shift + P를 누르고 아래화면처럼 검색후 엔터쳐줍시다.

그러면 아래쪽에 Npm Script창이 나타나는데

serve : 웹으로실행
build : vue 빌드
electron:build : 일렉트론 빌드 exe 파일이 만들어지겠죠?
electron:serve : 데스크톱앱으로 실행
아래와 같은 화면을 얻었다면 성공입니다.
즐거운 개발합시다.

4. IDE 플러그인 설치 |
아래의 플러그인들을 설치해줍시다. 저는 설치가 되어있어서 Install이 뜨지 않습니다.



