Cookie 란 무엇인가?
쿠키란 사용자가 임의의 웹사이트를 방문할 경우 웹브라우저를 통해서 사용자의 컴퓨터에 저장되는
작은 기록파일을 말합니다.
HTTP 요청은 Stateless(무상태)한 특성을 가지고 있기 때문에 사용자의 상태를 저장하기 위해서 사용합니다.
사용자에 의해 HTTP 요청이 발생하면 웹브라우저는 쿠키를 웹사이트에 같이 전송해 줍니다.
Cookie 는 어디에 저장되는가?
쿠키는 웹사이트를 접속한 사용자의 디바이스(휴대폰, 태블릿, PC 등)에 저장됩니다.
Cookie와 Session은 어떤 차이점이 있는가?
공통점
- 사용자의 상태를 저장한다.
차이점
- Cookie는 사용자의 로컬 디바이스에 저장되지만 Session은 WebServer에 저장된다.
- Cookie는 디스크에 저장되지만 Session은 메모리에 저장된다.
쿠키의 동작원리

| 1 | 사용자가 자신의 컴퓨터를 이용하여 브라우저에 주소를 치면 브라우저에 주소를 입력한다. |
| 2 | 브라우저는 그 요청받은 주소에 해당하는 웹서버에 데이터를 요청한다. |
| 3 | 웹서버는 응답헤더에 쿠키를 설정하라는 명령을 내린다. |
| 4 | 브라우저는 먼저 요청받은 데이터를 사용자에게 전달한다. |
| 5 | 브라우저는 이후 응답헤더의 Set-Cookie 명령에 의해 로컬 디바이스의 특정위치에 쿠키를 파일조각의 형태로 저장을 한다. 쿠키는 Key-Value 쌍으로 이루어져 있다. |
| 6 | 이후 사용자가 버튼을 클릭하여 두번째 요청이 부라우저에게 요청한다. |
| 7 | 요청전 로컬 디바이스의 쿠키저장소에서 쿠키를 찾는다. |
| 8 | 브라우저는 찾은 쿠키와 함께 리퀘스트 헤더에 쿠키를 담아서 보낸다. |
브라우저별 쿠키 제한
대부분의 브라우저를 지원하려면 쿠키의 전체크기를 4,093 bytes로 제한하는 것이 좋다.
|
브라우저
|
최대 쿠키 개수
|
쿠키 별 최대 크기
|
도메인 별 최대 크기
|
|
Chrome 5-7
|
70
|
4,096 bytes
|
없음
|
|
Chrome 8-58*
|
180
|
4,096 bytes
|
없음
|
|
FireFox 2/3.6.6
|
50
|
4,097 characters
|
없음
|
|
FireFox 3.6.13-19*
|
150
|
4,097 characters
|
없음
|
|
FireFox 21-52*
|
150
|
4,097 bytes
|
없음
|
|
IE 8/9/10/11/15
|
50
|
5,117 characters
|
10,234 characters
|
|
Opera 26/46
|
180
|
4,096 bytes
|
없음
|
|
Safari 7
|
없음
|
4,097 bytes
|
8,180 bytes
|
|
Safari ? on mac
|
600
|
4,093 bytes
|
4,093 bytes
|
|
Android 2.1/2.3.4
|
50
|
4,096 bytes
|
없음
|
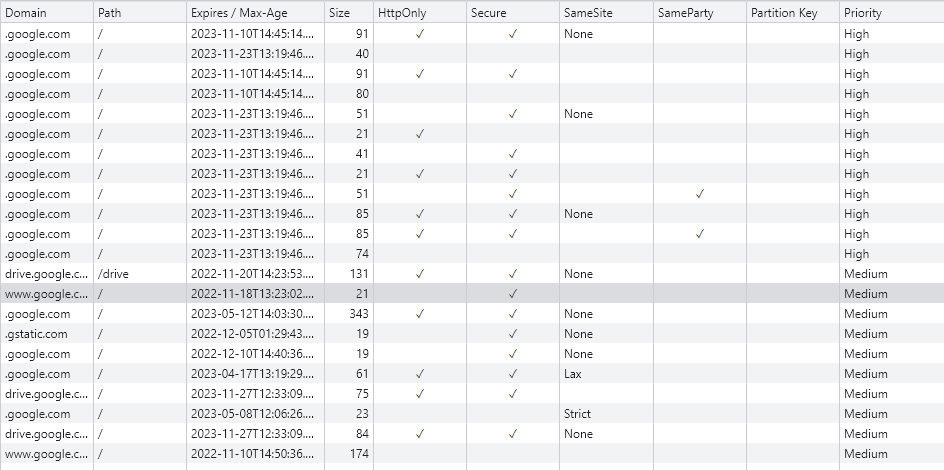
쿠키속성
쿠키는 아래와 같은 다양한 속성들을 가지고 있다. 하나하나씩 살펴보도록 하자.


Name
쿠키를 구분하는 유일 식별자 이다.
Value
쿠키의 값이 저장되어 있다.
Domain
브라우저가 웹서버로 쿠키를 전송할 때 해당도메인과 일치하는 요청에 대해서만 쿠키를 전송한다.
Path
브라우저가 웹서버로 쿠키를 전송할 때 해당 경로와 일치하는 쿠키만 전송한다.
Expires / Max-Age
사용자가 다시 웹서버에 요청하지 않는한 쿠키를 제어 할 수 없기 때문에 쿠키의 만료기한을 지정한다.
Size
쿠키의 크기
HttpOnly
쿠키는 서버의 응답헤더에서 설정 할 수있지만 자바스크립트에서도 document.cookie로 접근하여
조회 / 수정이 가능합니다. 만약 HttpOnly가 Ture라면 스크립트에서 쿠키의 값을 변경하거나 조회 할 수 없습니다.
오직 HTTP의 응답헤더로만 설정이 가능합니다.
Secure
Https 통신일 경우에만 쿠키를 전송합니다.
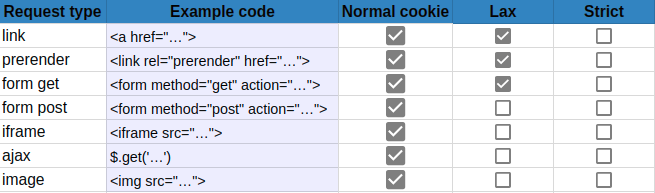
SameSite
해당 옵션은 XSS 즉 크로스사이트간에 대한 옵션입니다.
Strict
쿠키를 전달하는 도메인과 쿠키의 도메인이 일치해야만 쿠키를 전송합니다.
예를 들어 네이버사이트에서 버튼을 하나 만들고 버튼 클릭시 구글사이트로 이동하도록 만들었다면
실제로 쿠키는 존재하지만 쿠키를 전달하는 도메인이 네이버이므로 전달하는 도메인과 쿠키의 도메인이
일치하지 않기 때문에 쿠키는 전달되지 않습니다.
None
쿠키는 모든 상황, 즉 쿠키를 전달하는 도메인과 쿠키의 도메인이 같거나 다른 상황에 대해서 모두 전송합니다.
Lax
Lax는 영어 relax(릴렉스)의 뒷 부분을 딴 용어입니다. 조금은 느슨한 옵션이라는 뜻입니다.
아래 3가지 경우 예외 사항을 제외하고 Strict와 똑같이 동작합니다.

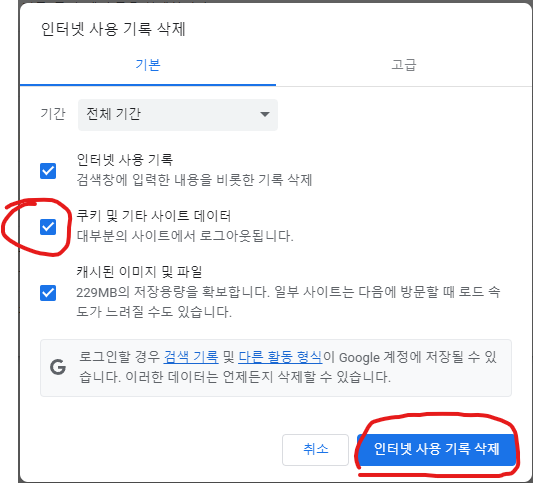
쿠키는 어떻게 삭제하는가?
쿠키는 브라우저를 통해서 간편하게 삭제 할 수 있다.
쿠키는 브라우저마다 별도로 생성되므로 브라우저마다 쿠키를 지워주어야 한다.
예를 들어 크롬과 엣지 브라우저를 이용해 네이버에 접속했을 때
크롬과 엣지 각각 쿠키가 별도로 쌓이게 된다.
따라서 각각의 쿠키를 지워줘야한다.
쿠키를 지우는 방법은 거의 동일하다.
브라우저에서 "Ctrl + Shift + Del" 를 누르면 나타나는 팝업창에서 삭제를 한다.